
CSS Linting Tools will assist you and save you precious time in the code review process. They will also save time as writing a set of well-structure and optimized CSS codes can be tedious!
Let us provide an overview and review the open source CSS Linting Tools available.
1. CSS LINT
CSS LINT is the most common and known CSS linting tool to help point out problems with your CSS code. It is basically written in JavaScript which runs the whole CSS linting process.
It applies a set of Javascript rules against your CSS file code. It’s also completely open sourced (https://github.com/CSSLint/csslint) so it’s community driven which is a great signal for linting tools.

CSSLint verifies your syntax versus a set of predefined rules to uproot potential inefficiencies and errors. You are given the possibility to select the set of rules you would like to enforce.
Overall, it’s a very flexible tool and complete since it looks for:
Interaction Mode: Direct Input.
More Information: http://csslint.net/
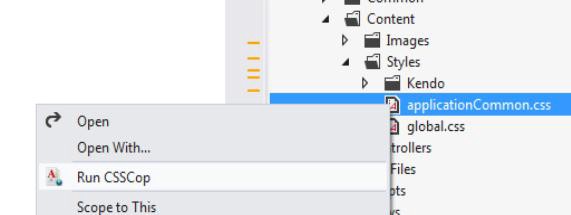
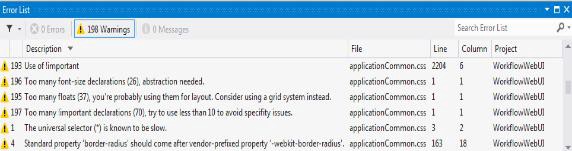
2. CSS Cop
Helps you in improving your code better browser compatible stylesheets. It runs the CSS Lint (CSSlint.net) in the background and it is highly customizable. It is an extension which gets directly integrated with Visual Studio and runs CSS Lint in the IDE.

To run CSSCop, just right-click on any CSS file, folder or project in the Solution Explorer. This will trigger the rule engine and make a list of warnings or the error List. The characteristic of pluggable options make the user to opt as per the need. This extension is compatible with Visual Studio 2013, 2012 and 2010.

Interaction Mode: Direct.
More Information: http://visualstudiogallery.msdn.microsoft.com/a921b98e-9430-4be2-bf53-1169e12bdb50
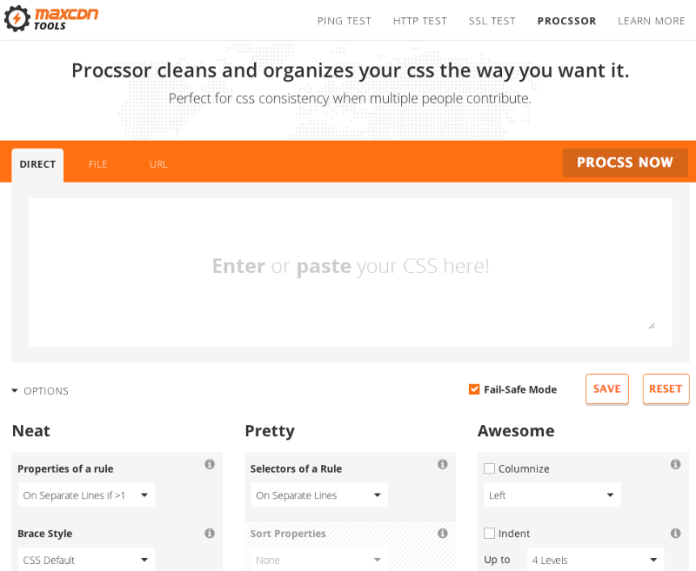
3. ProCSSor
It is a sleek tool to clean and format your CSS. The main aim of this tool is to deal with formatting, indentation and presentation issues. Another great feature is the compression of the code in order to increase its speed and to maintain the code in a readable format.

This format is defined by you which provides an interesting customization option for your CSS code.
Interaction Mode: Direct Input, file and URL.
More Information: http://tools.maxcdn.com/procssor/
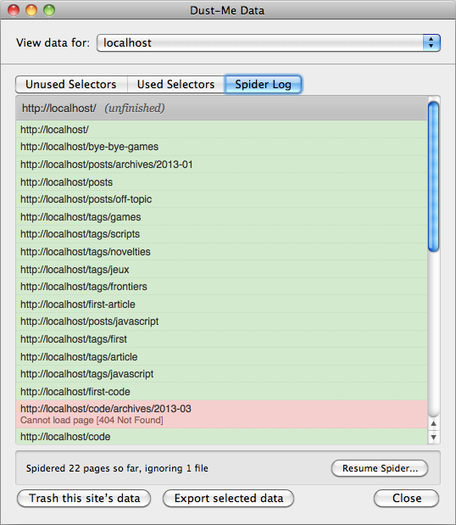
4. Dust-Me Selectors
Dust-Me Selectors is a firefox plugin that primarily provides 3 main functions: scanning an HTML page by getting stylesheet and selector details and making you aware of the CSS that are used and not used in a particular page. Essentially it helps you maintain and clean up your CSS code by crawling an XML or HTML site. It loads and scans each page which is linked to the web site and performs a check between each stylesheet against the document object model and gives you an overall and global picture of the selectors. It also has the ability to scan the pages automatically as you are browsing and pick up content dynamically which the crawler cannot detect.

Very configurable interface it is a handy plug-in for Firefox and Opera. It also supports all the levels of stylesheets, scans 5 pages in one second.
Interaction Mode: Direct and URL.
More Information: https://addons.mozilla.org/en-US/firefox/addon/dust-me-selectors/
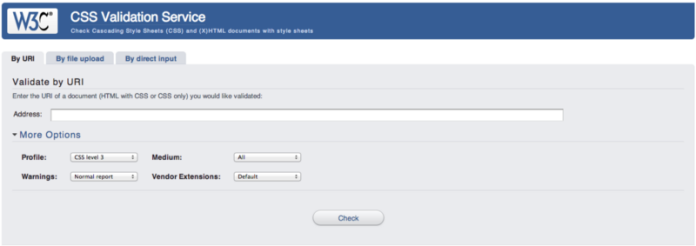
5. W3C
The W3C CSS Validation Service provides you the feature of validating HTML and CSS by manually entering code, URL, or on your local hard drive. This online tool helps you in extracting out all the CSS and HTML errors and warnings which do not conform to HTML rules and standards. It supports all four levels of CSS, Scalable Vector Graphics (SVG), mobile devices and TV profiles. It provides the errors list as well as various levels of warnings which can be ignored on the user preferences.
It works great against vanilla HTML without any sort of template mechanisms.

Interaction Mode: Direct input, file and URL.
More Information: http://jigsaw.w3.org/css-validator/
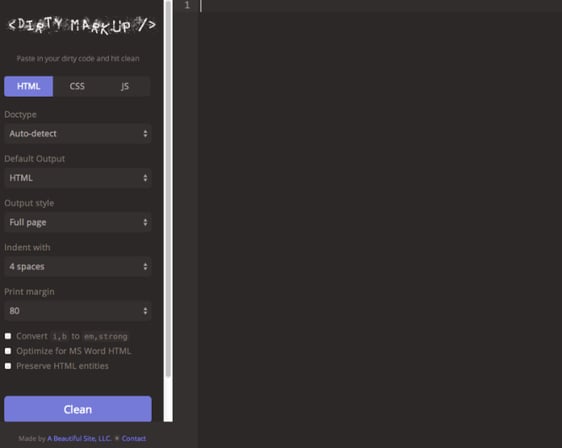
6. Dirty MarkUp
Dirty Markup is a three in one tool which helps you clean, format and validate CSS, HTML and JavaScript file types applying the same set of rules. These rules are, for instance, making sure that every code file has an identical appearance and code style. Every file type has a set of alternatives which will decide how the output comes out once the code is cleaned.
It also serves as a CSS editor, with colour coding the code elements. Unfortunately it doesn’t provide an option to directly upload and save changes to a file.

Interaction Mode: Direct input, file and URL.
More Information: http://www.dirtymarkup.com/
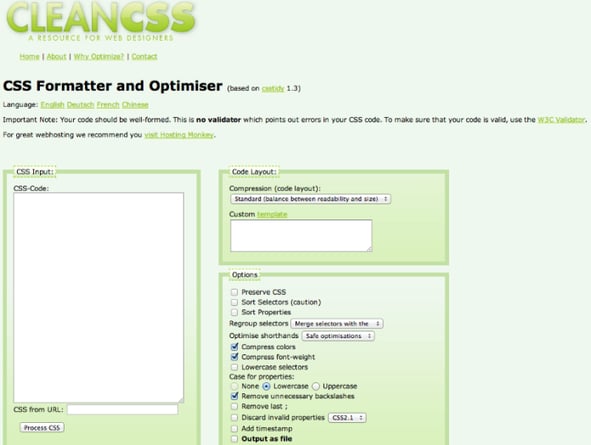
7. CleanCSS
CleanCSS helps your code to be well formatted and performant. Its main focus is code compression by removing unwanted white spaces and thus using minimum file resources and browser memory which improves web page performance and load time. It optimizes colour settings, removes unwanted backslashes and also discards invalid properties.

CleanCSS does not support CSS3 and also the compressed code produced is not human readable, these could marked as the 2 disadvantages.
Interaction Mode: Direct input and URL.
More Information: http://www.cleancss.com/
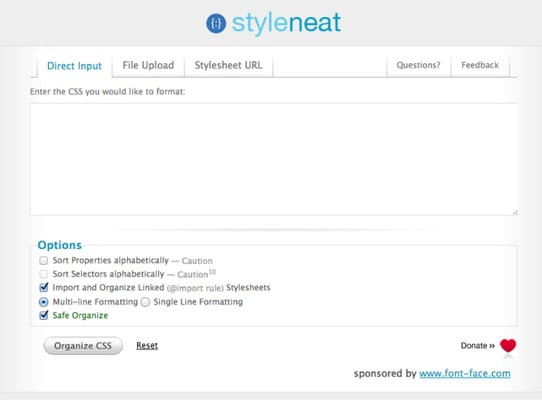
8. StyleNeat
StyleNeat is another open source web service that assists you to have standard and organized CSS- sub-selectors and selectors.

Interaction Mode: Direct input and URL.
More Information: http://www.styleneat.com/
9. CSSTidy
CSSTidy is an open source CSS linting tool available as executable file (available for Windows, Linux and OSX) which runs using command line and as PHP script providing CSS2 support. It provides high compression capability and also has custom templates to format the CSS code using your own coding style.
Interaction Mode: Command Line
More Information: http://csstidy.sourceforge.net/
10. Code Beautifier
Code Beautifier is a simple CSS clean-up tool with a user friendly interface. It provides the feature to place the cleaned up code to an output CSS file.
Interaction Mode: Direct Input, URL
More Information: http://www.codebeautifier.com/
Each of the mentioned above tools have its own advantages and disadvantages, so the choice is left to the user to make the best to meet your requirements.
.svg)


