7 tools for code review engineers (GitHub edition)

Code reviews are a fundamental part of the software development lifecycle, allowing you to identify bugs early. If you perform code reviews best practices at your company, you can incorporate several tools to have a more robust development workflow and to make your job easier.
This blog post focuses on tools that can help you improve your code review GitHub workflow. Some can be integrated directly in GitHub, while others work as standalone desktop clients. Let’s check them out.
Code Reviews in Large-Scale Projects: Best Practices for Managers
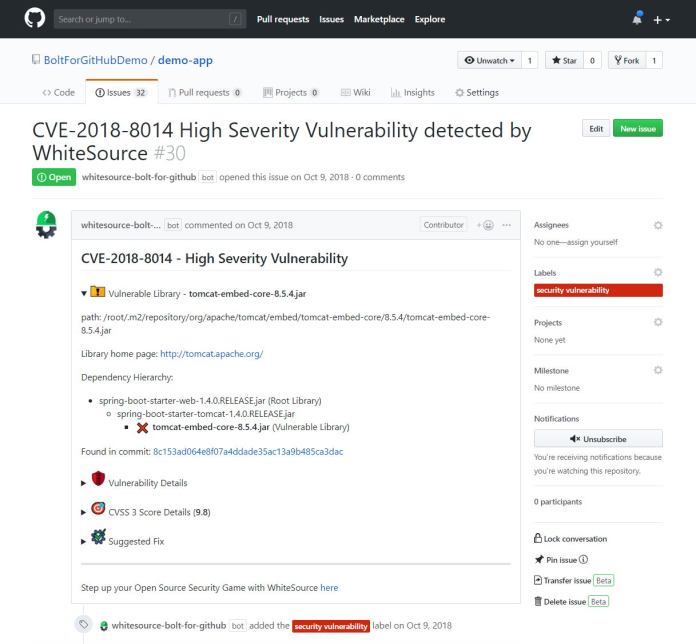
Bolt (by WhiteSource)
Bolt was designed to find and help fix open source vulnerabilities, to close the gap between code development and security. This tool runs as an app on GitHub (as well as an extension on Azure DevOps). Bolt works by scanning all of your repositories and detecting vulnerable components.

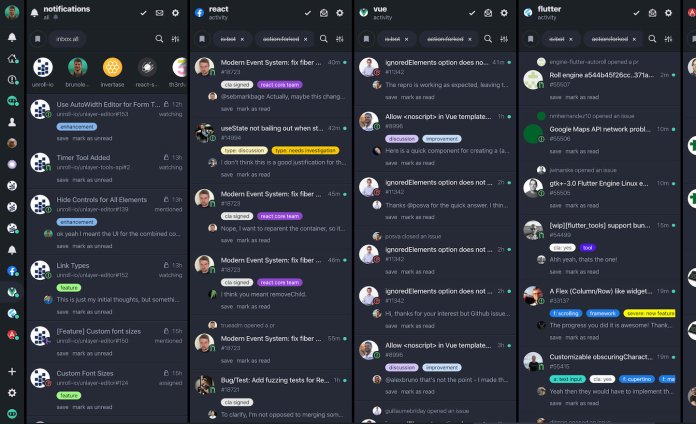
DevHub
DevHub is a GitHub client focused on GitHub notifications, activities, and pull requests. With this tool, you are always up to date with what’s going on: you can create columns for the repositories and people that matter to you and receive desktop push notifications about them. DevHub allows you to manage those notifications and issues, pull requests and activities, and bookmark things for later. You can also apply advanced filters on each column, like filter by label, hide all bot activity, among others.

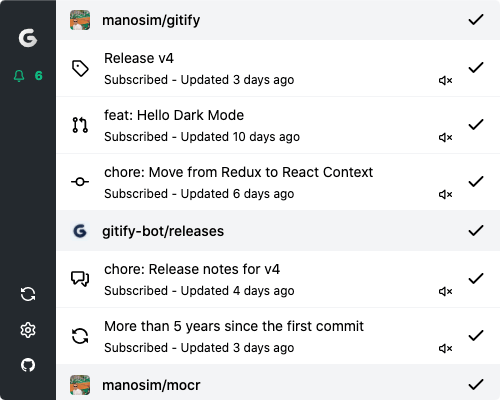
Gitify
Gitify informs you of any GitHub notifications on your menu bar. It allows you to connect multiple accounts, and you are free to customize the notifications to your preferences. The goal is to make you more productive and not interrupt your workflow or distract you from your tasks.

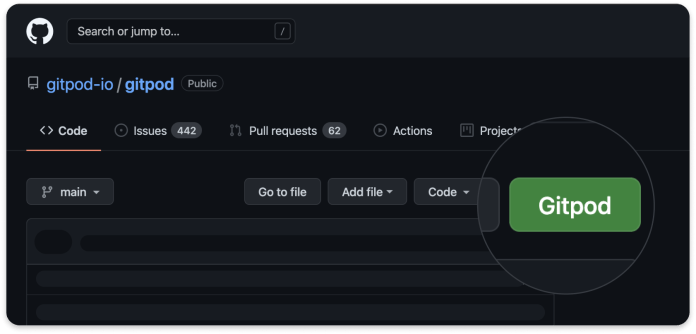
Gitpod
Gitpod is a cloud-based service for setting up ready-to-code development environments. It allows you to instantly and remotely create a developer environment directly from your browser or your desktop IDE. In addition, Gitpod can be integrated with GitHub (as well as with GitLab and Bitbucket) and automatically prebuild dev environments for all your branches.

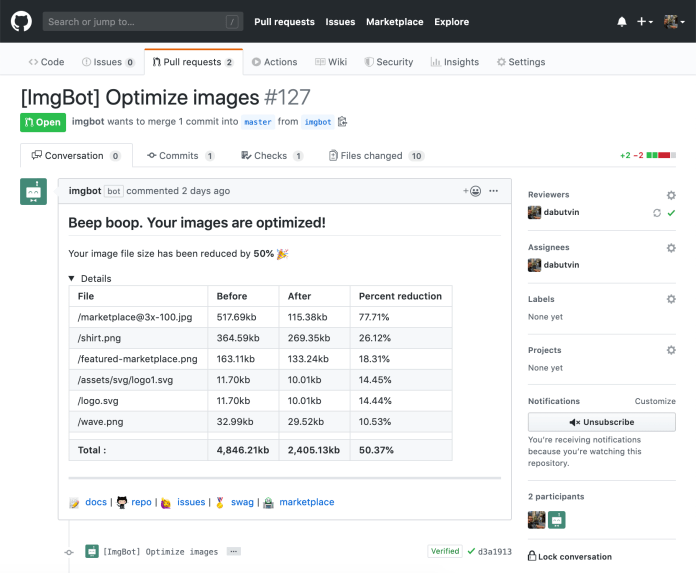
Imgbot
Imgbot is a friendly robot that optimizes your images and saves you time by leveraging the power of pull requests. Webpages with optimized images load faster, and Imgbot can help you in that process. You only need to install it into your GitHub projects and stop worrying about compressing your images.

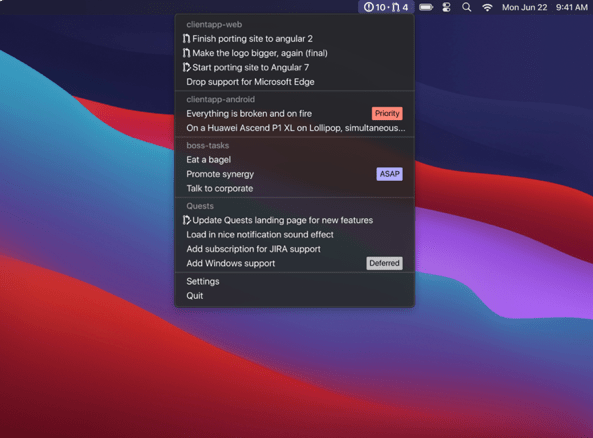
Quests
Quests is similar to Gitify, but it is only available on macOS. It allows you to have GitHub notifications on your menu bar and manage issues and pull requests.

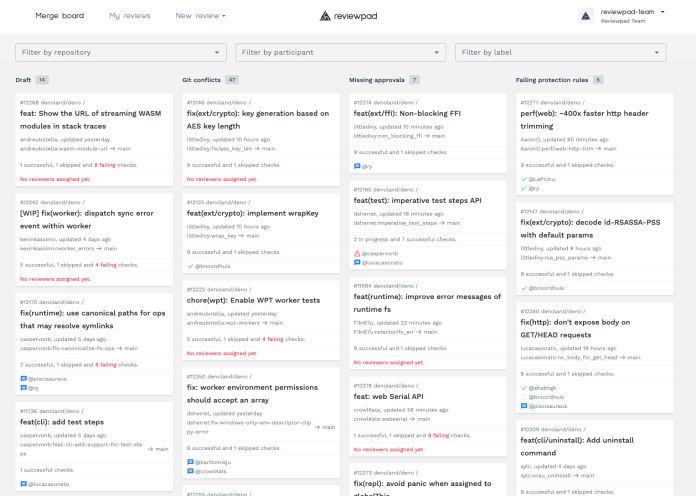
Reviewpad
Reviewpad is a code review tool for GitHub (as well as GitLab and Bitbucket) that simplifies the review process by having the ability to review code with or without pull requests. It also provides an automated Kanban board of pull requests to help you quickly identify bottlenecks in the review process.

.svg)


