.jpg?width=1740&height=876&name=Blog%20Banners%20(5).jpg)
Every developer has a favorite integrated development environment (IDE) to work in, and Visual Studio Code (VS Code) is definitely among the most popular.
If you’re a VS Code and Codacy user, we’ve got great news. Our new extension enables you to seamlessly integrate Codacy’s pull request code analysis capabilities into your development workflow.
How It Helps You
Constantly switching between your code editor and other external coding tools can be cumbersome and frustrating. Our VS Code extension enables Codacy to work within your IDE, keeping you informed at all times about the quality of your code.
If you want to check code quality, you no longer have to leave VS Code and head over to Codacy to view code quality and coverage insights—they’re all accessible right within the IDE.
Codacy detects specific problems for each pull request, tells you why these fixes are needed, and helps you make necessary corrections.

How It Works
You can install the extension directly from within VS Code (Cmd+Shift+X or Ctrl+Shift+X) or from the VSMarketplace.
If you prefer manual installation, download the latest VSIX package.
Once you’ve installed the extension, open your repository directory in VS Code and do the following:
- Either check out the branch associated with the open pull request you’re working on or open a new one for your current branch.
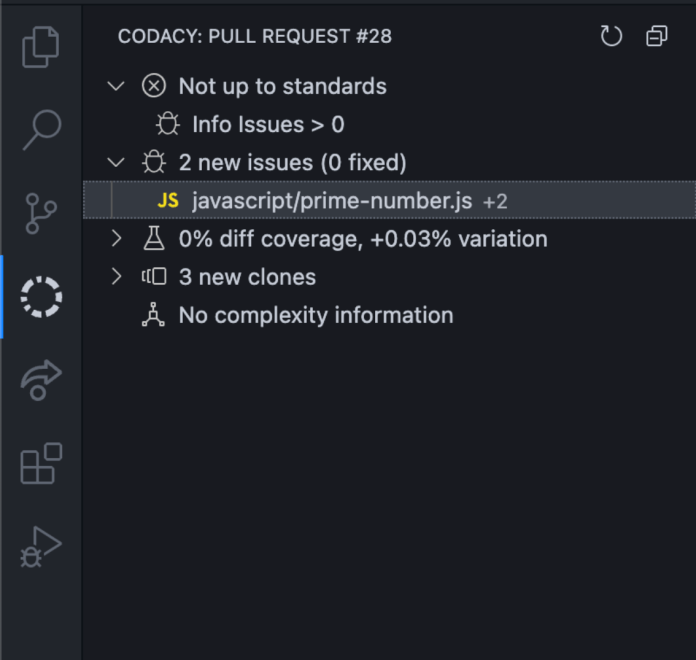
- Click the Codacy logo in the activity bar or the Codacy tab in the status bar to open the main view.
- If you’re not signed in, click the “Sign In” button to authorize VS Code on Codacy. You’ll only need to authorize the extension once on Codacy.
That’s it. You now have access to Codacy’s quality and coverage data within VS Code.
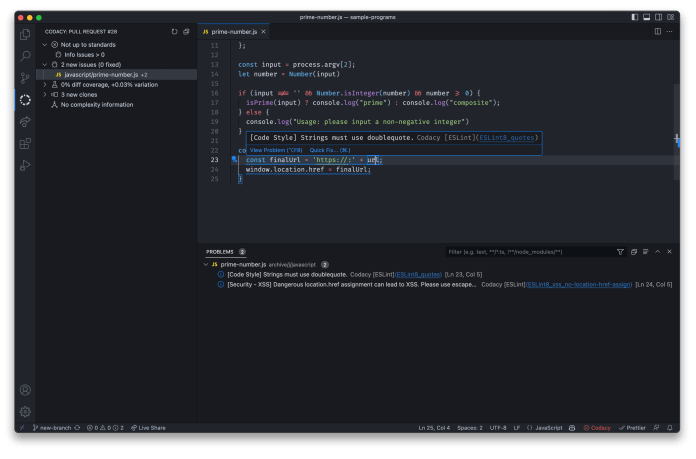
All the information available on Codacy’s pull request page will be available on the extension’s panel.

You can easily navigate to the files with issues, open them in the editor panel, and access them directly.

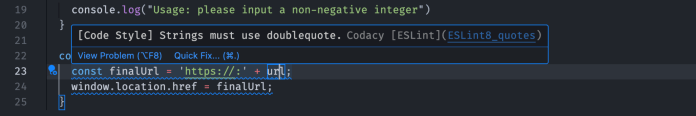
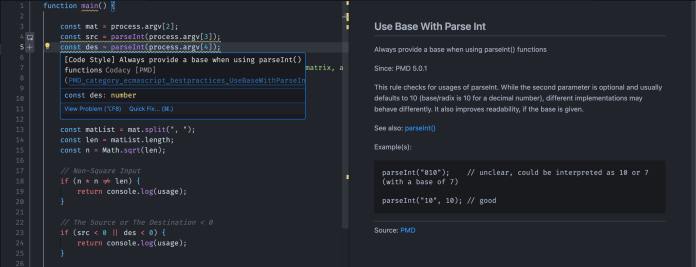
Some issues can be fixed automatically with one click. If an automatic fix is unavailable, Codacy gives you more information about the issue, explains why it is a problem, and offers tips on how to fix it.
Both options can be accessed on each issue from the VS Code Quick Fix action.

That’s all there is to it.
If you’re a Codacy customer and a VS Code enthusiast, check out the extension today and let us know your thoughts! We’d love to hear your feedback.
If you’re a VS Code user and want to see how Codacy can seamlessly integrate into your workflow to improve the quality and security of your code, start a 14-day free trial today.
To learn more about this and other features we’ve recently added to the platform, check out our recent Product Showcase video:
.svg)


