How to implement Google JavaScript style guide with Codacy

No two developers write code the same way. Indeed, in a large team of developers, everyone codes with their own style preferences.
In terms of functionality, there is no problem with these personal approaches. After all, the code works, and your JavaScript program runs smoothly. However, individual preferences make it impossible to read large codebases, making them difficult to manage and maintain, making coding standards low.
Therefore, big enterprises establish some code styling rules to make the entire codebase consistent and easier to read. But what is a style guide, exactly? Keep on reading to know more about style guides and how you can set up the Google JavaScript style guide with Codacy.
The Google JavaScript style guide is one of the most popular code style guides. It was released back in 2012, and it has the complete definition of coding standards used at Google.
One way of making sure you and your team use the Google style guide is by using an automated code review tool that runs analysis on your commits and PRs. We’ll show you how to create these rules in Codacy so you can have the same standards as Google.
Implement Google JavaScript style guide with Codacy
The Google JavaScript style guide provides best practices related to source file basics, source file structure, formatting, language features, naming conventions, and JSDoc.
It can be a lot to tackle, and that’s where a static analysis tool like Codacy can help. We use rules from 3 main tools for JavaScript: ESLint, JSHint, and PMD. Let’s see how you can set them up to follow the Google JavaScript style guide.
Set up ESLint rules in Codacy
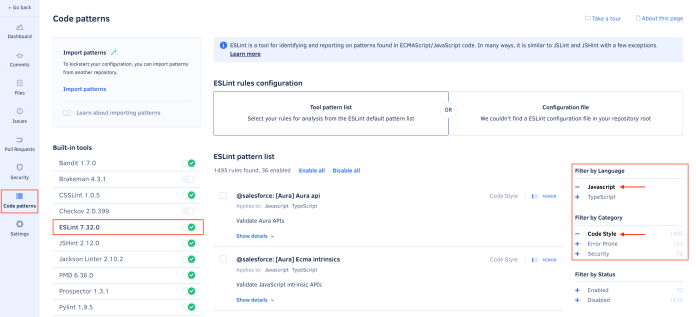
In Codacy, ESLint has 1495 code style rules for JavaScript related to code style. You can check them by opening your repository Code patterns page, selecting ESLint in the built-in tools, and then filtering by JavaScript and Code Style on the right-hand side of the screen.

ESLint has a lot of rules, but the good news is that you don’t need to select those rules one by one to configure the Google JavaScript style guide. Instead, Google offers an ESLint package that you can use to incorporate their style guide into your project.
Once you have your ESLint configuration file in your repository root, Codacy will apply the rules defined in the file to your entire repo.
Set up JSHint rules in Codacy
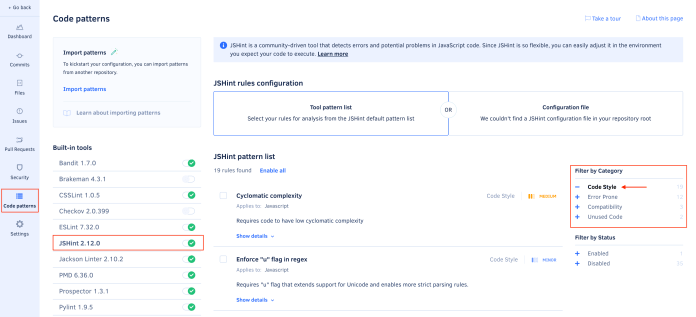
In Codacy, JSHint has 19 code style rules for JavaScript related to code style. You can check them by opening your repository Code patterns page, selecting JSHint in the built-in tools, and then filtering by Code Style on the right-hand side of the screen.

To configure Google JavaScript style guide, 5 of those rules must be turned on, which are:
- Enforce camel case
- Enforce curly braces
- Enforce parentheses in function calls
- Enforce quotation marks
- Excessive line length (you should set the column limit to 80)
Set up PMD rules in Codacy
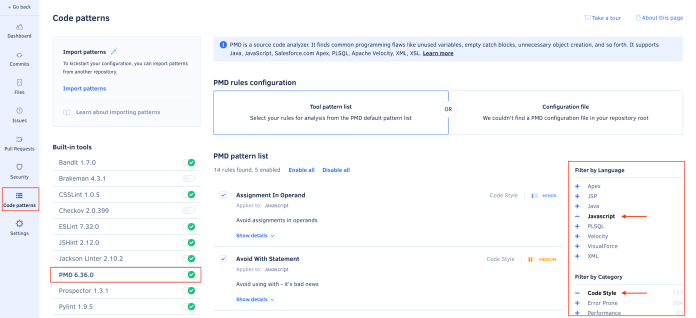
In Codacy, PMD has 14 code style rules for JavaScript related to code style. You can check them by opening your repository Code patterns page, selecting PMD in the built-in tools, and then filtering by JavaScript and Code Style on the right-hand side of the screen.

To configure Google JavaScript style guide, 7 of those rules must be turned on, which are:
- Avoid With Statement
- Consistent Return
- For Loops Must Use Braces
- If ELse Stmts Must Use Braces
- If Stmts Must Use Braces
- Unnecessary Block
- While Loops Must Use Braces
From this moment on, Codacy is going to analyze all the rules from ESLint, JSHint, and PMD in every new commit or pull request. This will guarantee that your code follows the Google JavaScript style guide. Optionally, you can manually reanalyze your repo to immediately take the rules into account. To make sure that your team is always following the style guide, you can even block merging PR until they pass the Codacy quality gate.
If you have another JavaScript repository you want to follow the Google JavaScript style guide, you can import the code pattern configurations defined for the initial repo. To ensure that multiple repositories consistently follow the same code pattern configurations, use an organization coding standard instead.
.svg)


