Github Integration: Issues & Comments

In order to improve your code, GitHub integration has been a key step. We want to make it easier for you to integrate our service into your development workflow. With integration, the code in you account is a few clicks away from our analysis.
Now we’re bringing that one step further by allowing you to comment and create issues right from Codacy.
GitHub Issue Tracking With Codacy
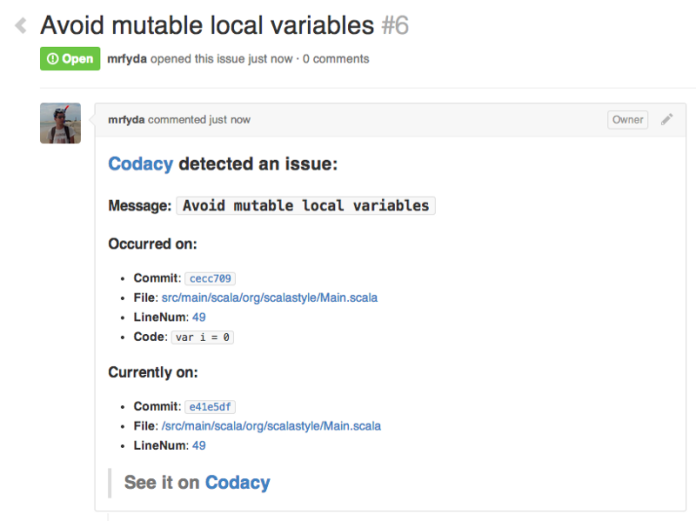
For each analysis result, you now have the option (if you use GitHub) to create a GitHub issue directly from Codacy.
To do this, open the details of each result:

We’ve also added information about why that is an issue and why you should care.
This will create an issue with your account:

Easy Comment on Commits
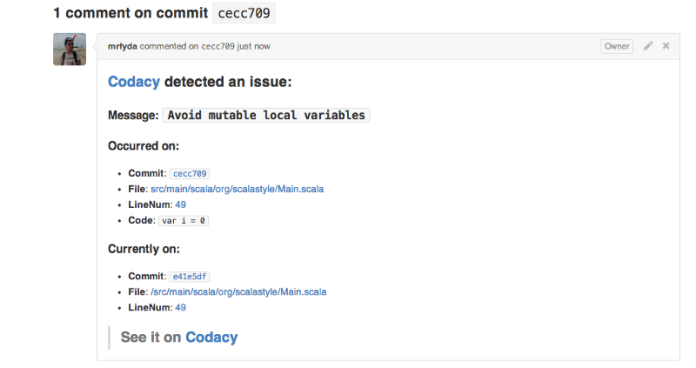
Besides issues, you can also create comments on commits.
To do this, open the details of each result and click ‘Create Comment’.

You also have the ability to edit the comment or issue using Markdown, before submitting it to GitHub:
Moving forward!
We’re planning to do this for Bitbucket as well.
We’re launching even more useful features this week. Stay tuned.
As always, please do comment and reach out to us!
Edit: We just published an ebook: “The Ultimate Guide to Code Review” based on a survey of 680+ developers. Enjoy!
About Codacy
Codacy is used by thousands of developers to analyze billions of lines of code every day!
Getting started is easy – and free! Just use your GitHub, Bitbucket or Google account to sign up.
.svg)


