
We define ourselves as a startup, and while we proudly carry such a title, we also carry extraordinary responsibilities. After all, you mean to change the world with great products.
If you are lucky enough to end up with a solid product, keep adding new features; always looking to add talented people to the team, and your user base just keeps growing it sure seems you are on the right track.
Imagine receiving a video from a user sharing some annoyances about their user experience with your product. Signing up went perfectly smooth, but after that, adding rules to dashboards didn’t go that smoothly; adding the product to their workflow was not that easy, and even the search bars could be improved. Wasn’t your product just perfect? What would you do?
Well… we did a hackathon!
Disclaimer: This is NOT how we build products at Codacy!
Having a product backlog is key to ensure you actually build a product people want to use. In fact, we keep our product roadmap public and open to your suggestions. However, always focusing on impactful features might leave aside minor improvements that are equally loved by your customers and that’s nothing a Hackathon can’t resolve.
During the first 2 weeks of April, our engineers (I mean avengers 🦸) together with product managers, technical writers, and marketing were free to team up among them to solve all the annoyances delivered on a Trello board. Teams needed to be a minimum of 2 avengers and could solve only one annoyance at a time. To ensure we fixed the maximum number of annoyances in 2 weeks, all annoyances that took more than a week were added to the product backlog for further discovery and planning work.
Fortunately, we also had 2 Nicks Fury on the team (a product manager and a product designer) to remove all roadblocks on the way and ensure all hypotheses were valid and able to test.
Take a look below at the annoyances we got rid of at Codacy.👇
The repository list was not being updated after installing the GitHub App
Solution: After a user installs the Github App, we now refresh our cache. That means the repository list will update automatically.
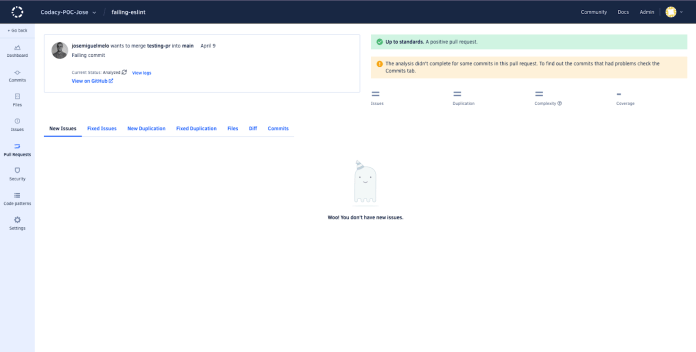
When tools on Codacy fail, they fail silently
Solution: When a tool fails on a commit, the Pull Request page shows a warning to alert the user some commits had problems with the analysis.

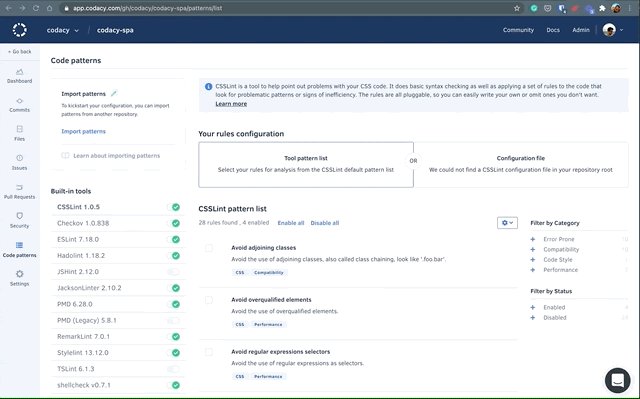
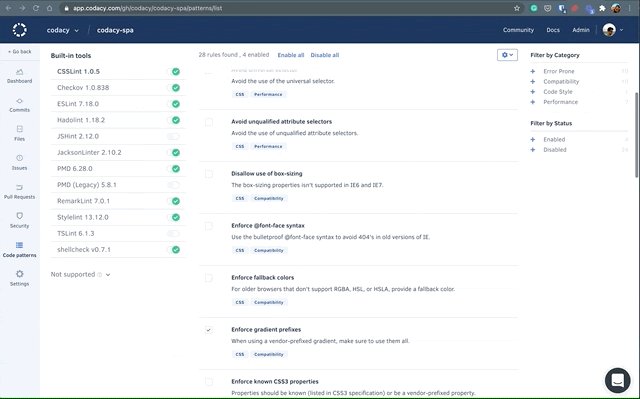
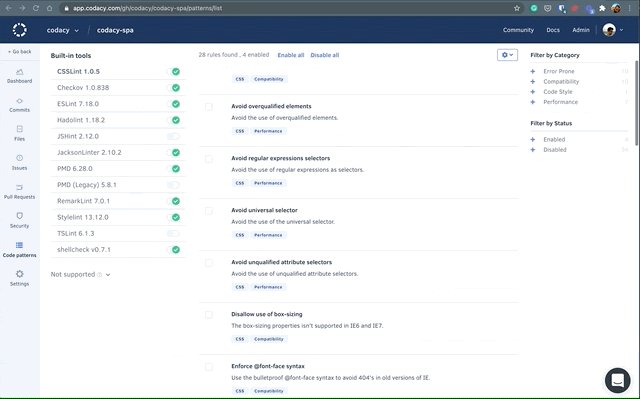
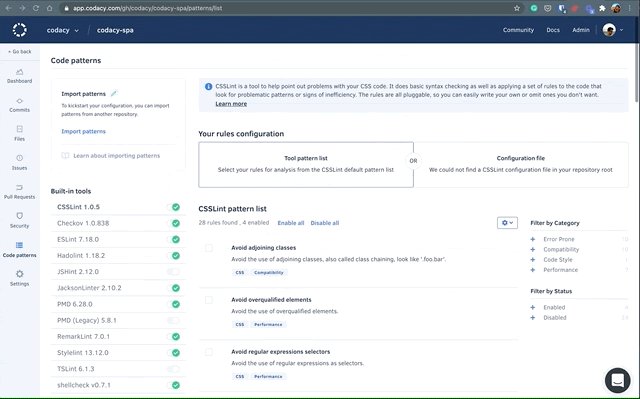
On the patterns page, scrolling through the list can be cumbersome
Solution: Filters, toolbars, and side panels now stick at the top when scrolling down.

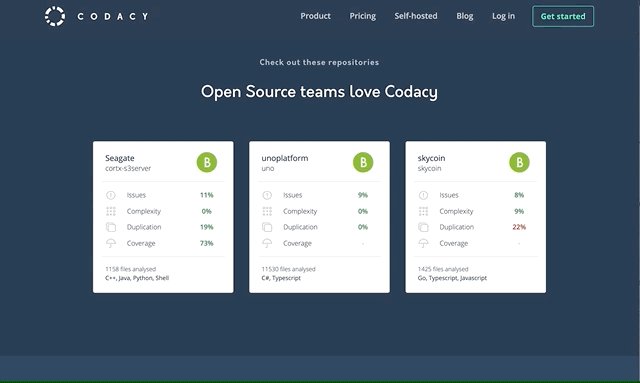
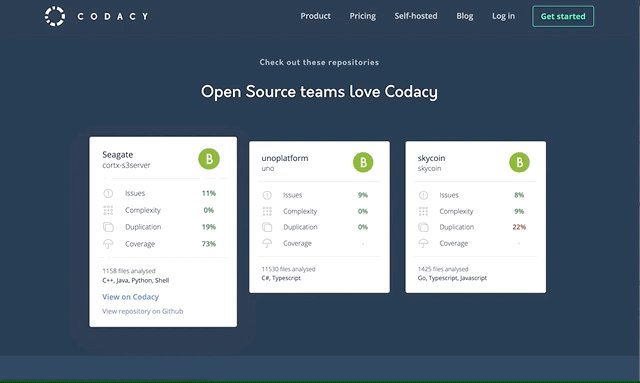
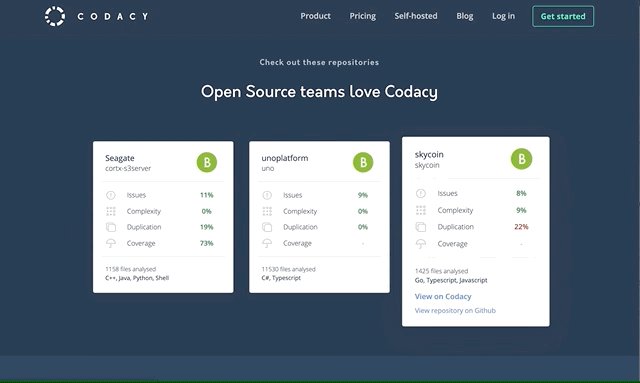
Users can’t test Codacy without having to request access to an organization
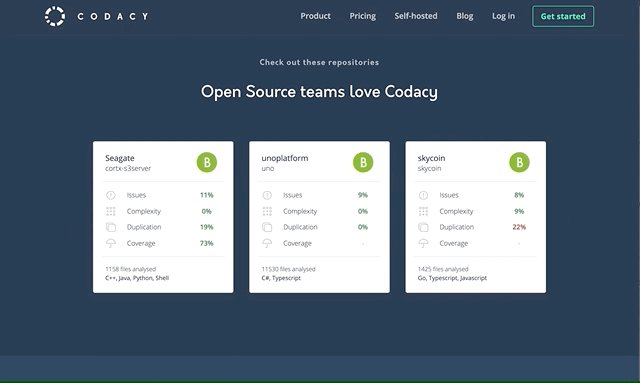
Solution: We added 3 cards of public open-source repositories using Codacy on our homepage. Users can visit these repositories’ pages on Codacy (without an account) and GitHub.

Clarify why does Codacy needs all these permissions?
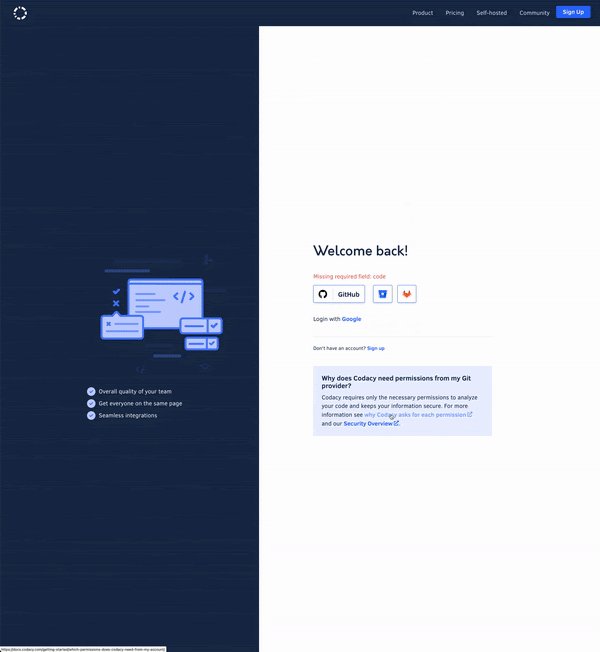
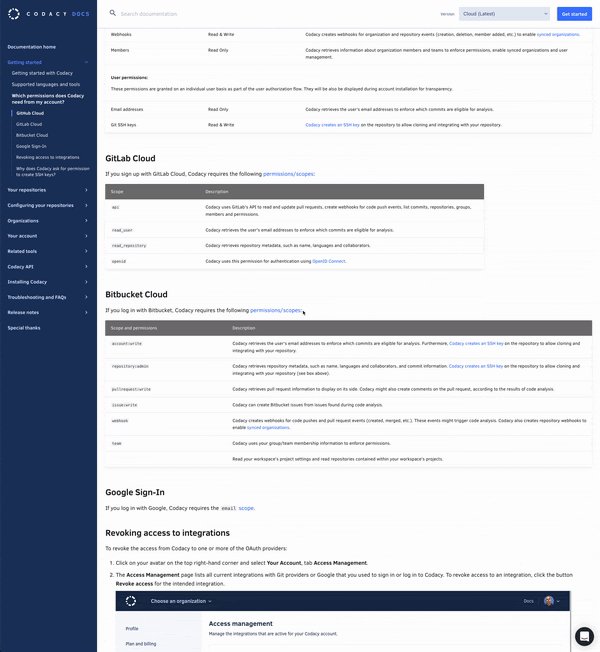
Solution: We ask for the permissions we need only! Since it’s not possible to incrementally ask for permissions, we improved our documentation and present a banner explaining why we need those permissions.

When an analysis completes, you need to manually refresh the page to see changes
Solution: Instead of seeing the analysis wheel rotating endlessly, users now see a message asking to refresh the (commit or pull request) page when the analysis completes.
When a repository is too big the CLI crashes with OutOfMemoryError
Solution: The memory limits of the CLI were set to 3GB of memory without any way to change them.
Now you can pass the –max-tool-memory option.
$ codacy-analysis-cli analyze –max-tool-memory 5G
I want to know my repository/files grade via API
Solution: Instead of having to calculate the grade of your repository from the numeric grade, now you can have it directly from the Codacy API.

GitHub Action to make running client-side tools easier
Solutions:
👉 Reports coverage for multiple repos using an Account API token (with the API, reporter and GitHub action)
👉 Send CLI reports for multiple repos using an Account API token (with the API, CLI and GitHub action)
New in CLI action:
👉 Run GoSec and StaticCheck
👉 Parse and push results from Clang-Tidy and Faux Pas
Reanalyzing commits after analysis configuration changes must be done manually
When you change your analysis configuration such as patterns and tools, ignored issues, and file extensions, these changes were applied only on the next analysis and we didn’t mention it.
Solution: We now show a notification informing the user that a reanalysis is needed to reflect the changes. This notification includes a link to trigger the reanalysis.
That’s it! We are done with annoyances for now! 😅
At the end of the day, we feel pretty good with the end result since we got rid of as many annoyances as we could.
And also, employee wise we got the chance to work with people we were not used to (and we want to ❤️) and we all know, sometimes avengers just need to reunite with whoever they wish to because… well… avengers.
.svg)


